最小物联网系统——Dashboard
Dashboard对于一个需要及时查看应用状态的物联网系统来说是一个很不错的东西,在接触到了Dashing之后发现可以快速用于这个物联网系统,于是便试着将他们整合到了一起
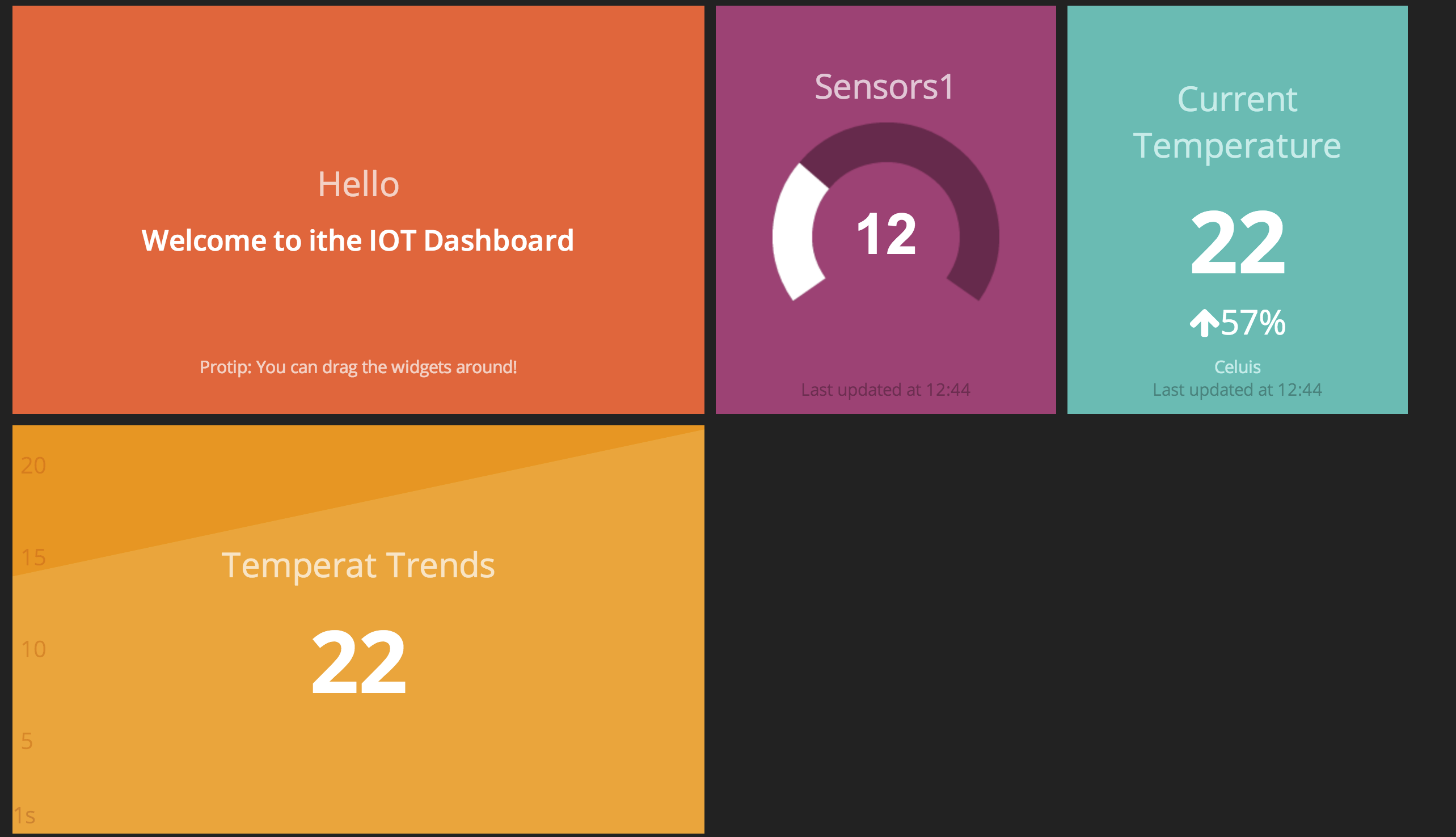
最后效果如下图所示

源码地址:https://github.com/gmszone/iot-dashboard
Dashboard是因为 一个最小的物联网系统设计方案及源码 而开发的
Quick Dashboard
如果你看了上一篇介绍的话《Dashboard 框架 dashing 入门及浅析》
-
Install the gem from the command line. Make sure you have Ruby 1.9+
$ gem install dashing -
Generate a new project
$ dashing new sweet_dashboard_project -
Change your directory to sweet_dashboard_project and bundle gems
$ bundle -
Start the server!
$ dashing start -
Point your browser at localhost:3030 and have fun!
添加温度显示
修改位置
jobs/sample.rb
因为温度需要用到HTTP请求以及解析JSON,所以需要用到这三个库
require "json"
require "net/http"
require "uri"
于是我们需要一个function来获取json数据
def get_data(num)
uri = URI.parse("http://b.phodal.com/athome/"+num.to_s)
http = Net::HTTP.new(uri.host, uri.port)
request = Net::HTTP::Get.new(uri.request_uri)
response = http.request(request)
result=JSON.parse(response.body)
result
end
返回的结果,便是
[{"id":1,"temperature":14,"sensors1":18,"sensors2":12,"led1":0}]
我们还需要获取id为2的数据,以便用来生成温度对比情况,也就是图中的绿色部分。于是
current_temperature = get_data(2)[0]["temperature"].to_i
last_temperature = get_data(1)[0]["temperature"].to_i
再将temperature sent出去
send_event('temperature', { current: current_temperature, last: last_temperature })
最后也就有了
require "rubygems"
require "json"
require "net/http"
require "uri"
def get_data(num)
uri = URI.parse("http://b.phodal.com/athome/"+num.to_s)
http = Net::HTTP.new(uri.host, uri.port)
request = Net::HTTP::Get.new(uri.request_uri)
response = http.request(request)
result=JSON.parse(response.body)
result
end
SCHEDULER.every '2s' do
current_temperature = get_data(2)[0]["temperature"].to_i
last_temperature = get_data(1)[0]["temperature"].to_i
send_event('temperature', { current: current_temperature, last: last_temperature })
end
添加一个数据大致以上面类似
sensors1 = get_data(2)[0]["sensors1"].to_i
send_event('sensors1', { value: sensors1})
于是也就有了图2中的sensors1,当然我们还需要添加样式到erb文件中
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="sensors1" data-view="Meter" data-title="Sensors1" data-min="0" data-max="40"></div>
</li>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="temperature" data-view="Number" data-title="Current Temperature" data-moreinfo="Celuis"></div>
</li>
添加温度趋势
方法大致以上面类似,主要还是存储数据到points以及获取数据
require "rubygems"
require "json"
require "net/http"
require "uri"
def get_data
uri = URI.parse("http://b.phodal.com/athome")
http = Net::HTTP.new(uri.host,uri.port)
request = Net::HTTP::Get.new(uri.request_uri)
response=http.request(request)
result=JSON.parse(response.body)
result.map do |data|
{x: data["id"].to_i, y: data["temperature"].to_i}
end
end
points=get_data
SCHEDULER.every '2s' do
send_event('tempdata', points: points)
end
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- 面向 Workspace 知识增强:AutoDev 领域知识生成、动态项目规则、提示词优化器
- AI 友好的软件代码结构:优化软件架构和代码结构以适应生成式 AI
- AutoDev Next:IDE 即 AI 编程服务,构建多端跨平台氛/粪围编程
- 粪围编程:人工智能代码生成中的不良实践
- 最强开源 AI 编程工具 AutoDev 2.0 正式发布!智能体 x 开源生态 = 无限可能
- AI 应用即智能体:探索从 Composer 到 Manus 下的范式演进
- AutoDev Planner:推理模型规划编码任务,DeepSeek R1 延伸 Vibe Coding 可能性
- AutoDev × MCP 双向赋能:AutoDev 即 MCP 服务,MCP 服务即 AutoDev 指令
- AutoDev Bridge:AI Agent 自动分析老旧系统,设计迁移路径与方案实施
- AI 编码 2.0 分析、思考与实践:从 Cursor Composer 到 AutoDev Sketch
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

