gitbook 制作书籍
偶然间看到到处都有:GitBook:使用Git+Markdown快速制作电子书,就试试这个,问题是和git有关系么?如果真有关系的话,他会默认把链接加到你的github上的库中。
gitbook 目录
一个简单的示例如官网所示
# Summary
* [Basics](basics/README.md)
* [Comments](basics/comments.md)
* [Variables](basics/variables.md)
* [Types](basics/types.md)
* [Numbers](numbers/README.md)
* [Creation](numbers/create.md)
* [Basic Operators](numbers/operators.md)
* [Advanced Operators](numbers/advanced.md)
* [Strings](strings/README.md)
* [Creation](strings/create.md)
* [Concatenation](strings/concat.md)
* [Length](strings/length.md)
* [Conditional Logic](conditional/README.md)
* [If](conditional/if.md)
* [Else](conditional/else.md)
* [Comparators](conditional/comparators.md)
* [Concatenate](conditional/concatenate.md)
* [Loops](loops/README.md)
* [For](loops/for.md)
* [While](loops/while.md)
* [Functions](functions/README.md)
* [Declare](functions/declare.md)
* [Higher order](functions/higher_order.md)这是我之前给be a geek写的内容,可以 https://github.com/gmszone/beageek上面大致就是那些内容,至于目录
# Summary
* [HJC](content.md)
* [无处不在的HTML](chapter1/anywhere-html.md)
* [无处不在的Javascript](chapter2/anywhere-javascript.md)
* [无处不在的CSS](chapter3/anywhere-css.md)
* [Anywhere](content.md)
* [无处不在](chapter4/anywhere-hjc.md)
* [Simple Python](chapter5/simple-python.md)
* [C](gcc/gcc.md)
* [DIP](oo/dip/dip.md)
* [End](tw/thoughtworks.md)gitbook 添加内容
[]里面的就是标题,后面的是markdown的位置,需要注意的是
不能有和文件名一样的html文件
如在chapter1下面不能有一个anywhere-html.html
gitbook github结合
gitbook build会生成 _book目录,里面的文件,可以让我们用github上的gh-pages也就是生成一个在线版的http://gmszone.github.io/beageek
在本地我们可以用
gitbook server访问
http://localhost:4000gitbook pdf生成
运行
gitbook pdf便可以得到我们想要的pdf,当然还需要安装好gitbook-pdf
sudo npm install gitbook-pdf -g只是似乎没有pandoc好玩。
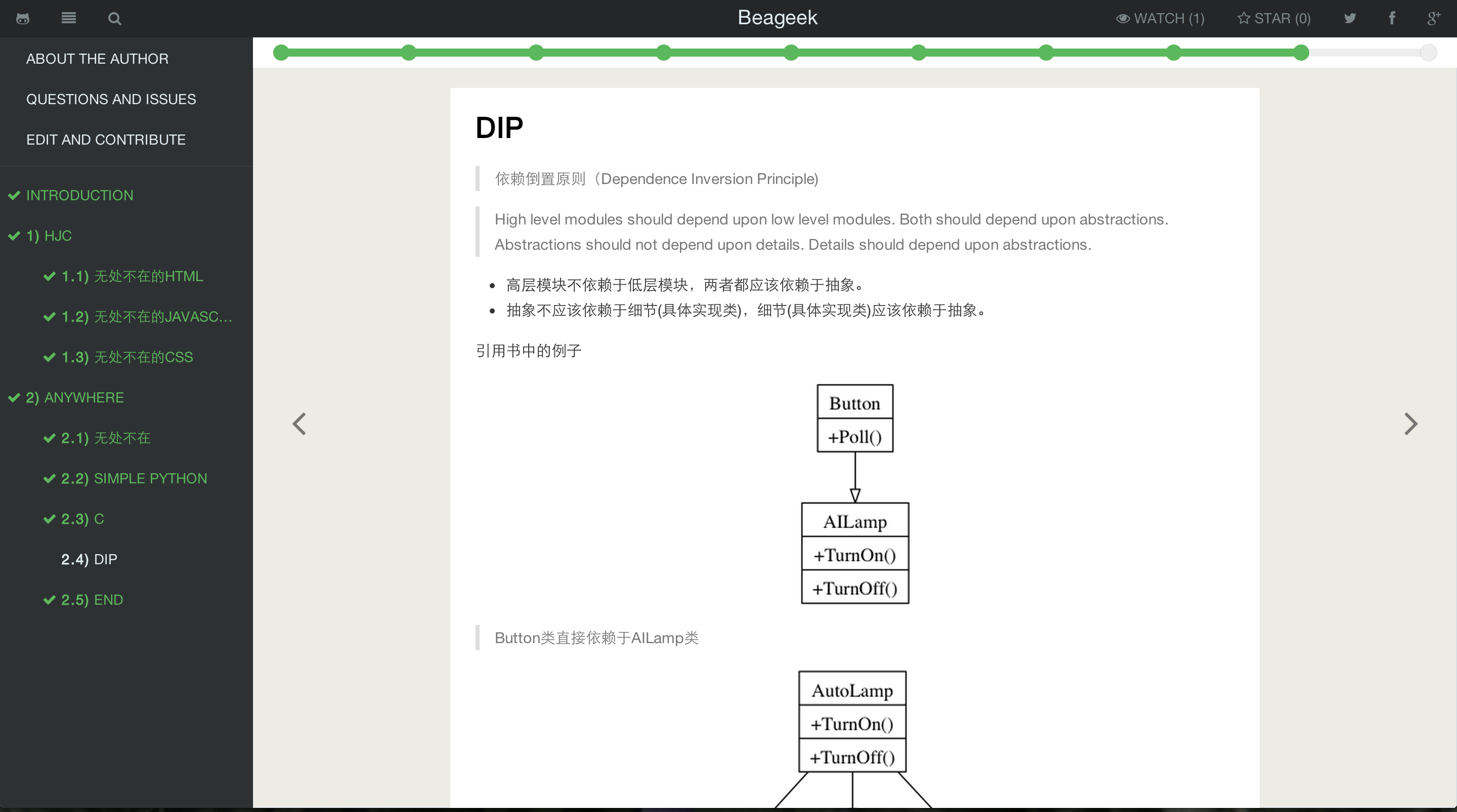
gitbook 电子书
最后HTML版如右图所示

注意
今天的gitbook是一个协作平台。
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- 从 Langchain 到 Spring AI,我们究竟需要怎么样一个企业级 AI 开发框架?
- 从 Semantic Kernel 到 Spring AI:企业级 AI 应用迁移实践指南 【AI 结合代码生成】
- AI × 旧系统:Vibe Coding 构建 AI 迁移工具,实现端到端智能迁移
- 2025 年 AI 编程趋势:智能体 10 倍生产率放大下的“粪围”蔓延
- 2025 年 AI 驱动开发中的生产力与风险:10 倍悖论
- AutoDev Remote 编程智能体:你何必只让 AI 在白天分析需求、设计方案
- AutoDev 预上下文引擎:预生成代码语义化信息,构建 AI 编程的知识基座
- 两周 3 万行代码!我们的 7 个 AI “粪堆”求生编程实践
- AutoDev 智能开发驾驶舱|上下文驱动的 AI 编程开发者平台
- 预生成上下文:重构 RAG 的关键工程能力,构建企业级 AI 编程底座
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

